In today’s hyper-connected world, smartphones reign supreme. If your website isn’t mobile-friendly, you’re essentially turning away a huge chunk of potential visitors. Don’t worry, though! Transforming your website into a mobile masterpiece doesn’t require coding expertise. Here are 5 easy hacks to ensure your website offers an exceptional experience on any device:

1. Embrace the Responsive Revolution
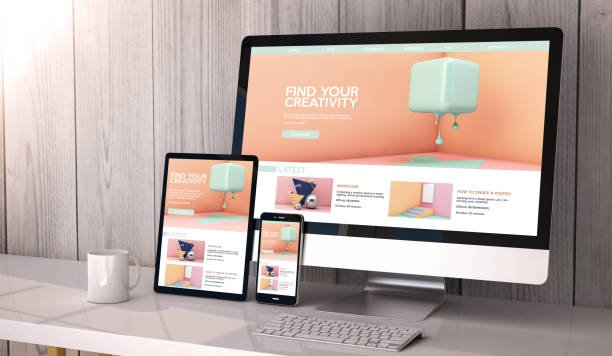
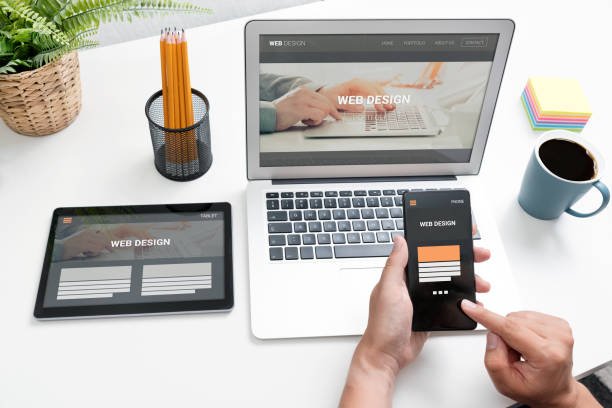
Imagine your website as a chameleon, seamlessly adapting to different screen sizes. That’s the magic of responsive design. Ditch the one-size-fits-all approach and choose a responsive theme or template. These clever frameworks ensure your website adjusts its layout – text, images, and all – to perfectly fit any device, from a mini phone to a massive tablet.

2. Content that Captivates, Not Confuses
Mobile users are scanners, not readers. Long blocks of text become daunting labyrinths on a small screen. Revamp your content for mobile by prioritizing bite-sized chunks. Use clear headings, bullet points, and short paragraphs to break up your information. Think quality over quantity – focus on conveying the most important aspects of your message.
3. Images that Impress, Not Infuriate

Visuals are powerful tools, but on mobile, hefty images can slow down loading times. Frustration grows with every buffering second. To avoid this pitfall, optimize your images for mobile. There are plenty of free online tools that can compress image size without sacrificing quality. Remember, a website that loads fast is a website that keeps visitors engaged.
4. Prioritize the Power of the Pinch
No one enjoys the zoom-and-squint struggle on mobile. Ensure your website uses large, readable fonts that don’t require zooming in. The same goes for buttons and links – make them big enough for easy tapping, even with clumsy fingers.
5. Minimalism is your Mobile Mantra
Simplicity is key for mobile-friendly design. Clutter translates to confusion on a small screen. Streamline your navigation by prioritizing essential menus and functionalities. Avoid pop-ups that block content, as they’re a guaranteed way to chase visitors away.

Bonus Tip: Test, Test, and Test Again!
Building a mobile-friendly website is an ongoing process. After implementing these hacks, put your website through its paces. Test it on various devices – different phone models and tablets – to identify and iron out any lingering glitches.
By following these simple steps, you can transform your website into a mobile marvel. Remember, a website that caters to the mobile masses is a website that thrives in today’s digital landscape. So, go forth, conquer mobile mania, and watch your website flourish!