Common Website Design Mistakes That Sink Your Traffic (and How to Fix Them)
In today’s digital age, your website is your storefront window on the web. Just like a cluttered store window drives away customers, a poorly designed website can leave potential visitors confused and frustrated. But fear not! Here’s a breakdown of common website design mistakes and how to transform them into conversion-boosting triumphs.
1. The “Mount Everest” Homepage
Imagine a homepage overflowing with text, flashy animations, and a dozen different calls to action. This information overload is the website equivalent of Mount Everest – daunting and overwhelming.
Fix It: Embrace minimalism. Prioritize clear, concise messaging and captivating visuals that showcase your brand. Use a navigation bar that’s intuitive and consistent across all pages. Remember, your homepage should be an invitation to explore, not a bombardment of information.

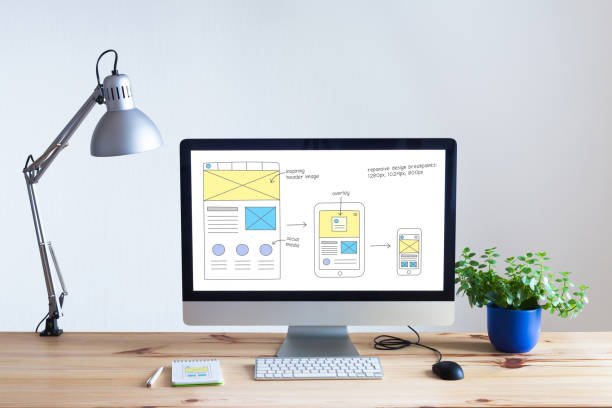
2. The Responsive Design Abyss
We live in a multi-device world, and your website should too. If your website looks like a scrambled mess on a mobile phone, you’re alienating a huge chunk of potential traffic.
Fix It: Implement responsive design. This ensures your website automatically adjusts its layout to perfectly fit any screen size, from desktops to tablets to smartphones.

3. The Confusing Content Labyrinth
Ever get lost in a maze of poorly linked website pages? Visitors shouldn’t need a compass to navigate your site.
Fix It: Invest in clear and concise information architecture. Organize your content logically and ensure easy navigation with well-labeled menus and breadcrumbs that show users where they are on your website.
4. The “Mystery Meat” Navigation
Vague menu labels like “Services” or “Click Here” leave visitors clueless about what awaits them on the next page. Don’t make them guess!
Fix It: Use clear and descriptive navigation labels. Tell visitors exactly what they’ll find on each page, making it easy for them to find the information they need.

5. The “Call to Action” Chameleon
What do you WANT your visitors to do after they land on your website? Buy a product? Subscribe to your newsletter? If your call to action (CTA) isn’t clear and compelling, visitors will simply bounce away.
Fix It: Craft strong CTAs that are visually distinct and strategically placed. Use action verbs and tell visitors exactly what will happen when they click.
Bonus Tip: Ignoring Analytics is a Website Killer
Your website analytics are a treasure trove of information. Use them to see what’s working and what’s not. Are certain pages experiencing high bounce rates? Are visitors struggling to find specific information? Use this data to continuously improve your website’s design and functionality.
By avoiding these common pitfalls and focusing on clarity, usability, and a user-centric approach, you can transform your website into a powerful tool that attracts, engages, and converts visitors into loyal customers. Remember, your website should be an inviting conversation starter, not a confusing monologue.

Conclusion
Creating a professional portfolio website is essential for a website developer, UI designer, and WordPress expert to showcase their skills and attract opportunities. By following the steps outlined in this blog post, you can create an impressive portfolio website that effectively highlights your expertise and capabilities. Remember to regularly update your portfolio with new projects and continue to refine your website to stay ahead in the competitive digital landscape.